Manage Fields: Different Field Types
You've got baseball, soccer, football... nope, wrong fields again.
This article outlines the different field types available in SignAgent, giving examples for when to use each option. To see info on how to change field types or other field information, check out this article: Manage Fields
1. Colour (choice)
Colour (choice) will allow you to choose a colour from a pre-determined list of options. You can see how to populate this list here: Manage Colours
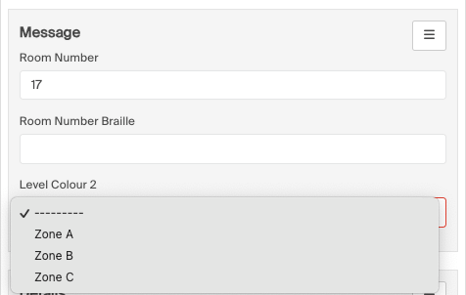
You can see an example of how this field looks in an individual sign here, in the "Level Colour 2" field.

One example of when you could use this is when you have specific colours assigned to different areas in your project (zones, levels, buildings, etc.)
2. Colour (hexcode)
Colour (hexcode) will allow you to assign a colour to a sign using an RGB hexcode value or colour-picker interface.
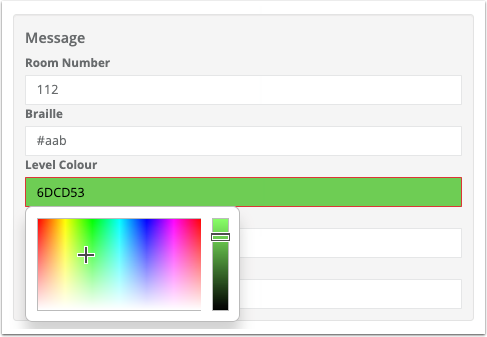
You can see how this will look here in the "Level Colour" field.

An example of when you could use this is when you'll be using lots of unique colours across your project.
3. Date
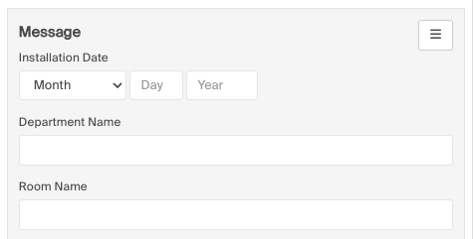
This one's pretty self-explanatory. Allows you to add a specific date to a sign. You can see it below in the "Installation Date" field.

This is useful for tracking things like installation dates, last update, or occupant's birthdays!
4. Text (long)
This allows you to put a longer message of text and assign manual line-breaks as you need to.
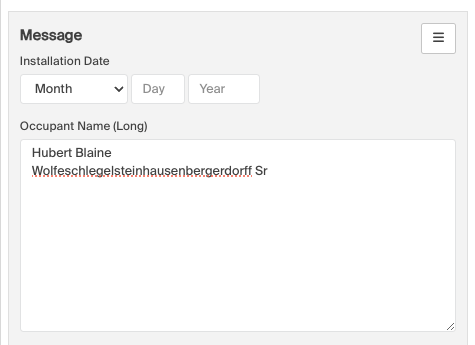
You can see this below in the Occupant Name (Long) field

This is great for longer names, multi-line messages, or any situation where you'd like to assign line-breaks manually.
5. Text (short)
This is your generic, single-line text field. This is also the default for any new fields created.
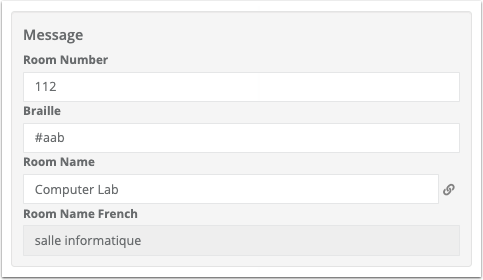
You can see this below in the "Room Number", "Braille", and "Room Name" fields.

Short text is great for many fields, including Room Number, Braille, Room Name, etc. Pretty much anywhere where you have a short message that doesn't need line-breaks and won't benefit from a drop-down list.
6. Text (short, with suggestions)
This text field will remember what you've used in this specific field in the past, and will give you a drop-down list of past content.
To add new content, just type what you'd like to use, press Enter, and then Save. This text content will show up in that field, and also in the drop-down list moving forward.
To remove content, or have this field blank, choose the "---------" option.
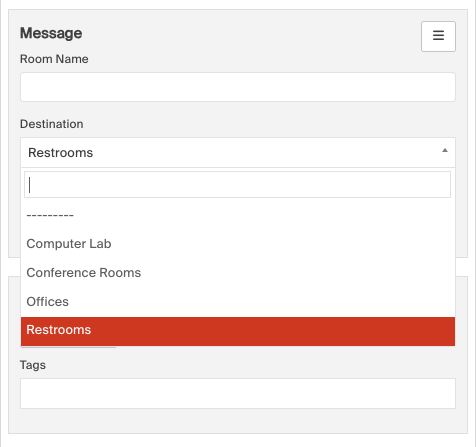
You can see an example of this below as the "Destination" Field

This field type is great for fields that will often re-use messages, like Destination, Department Name, Occupant Title, etc.
This can also really help with staying consistent with naming convention, especially in a project with many users.
7. Text (choice)
The text (choice) field type is similar to the Text (short, with suggestions), but it works with a pre-determined list of options, instead of allowing you to add to the list on the fly.
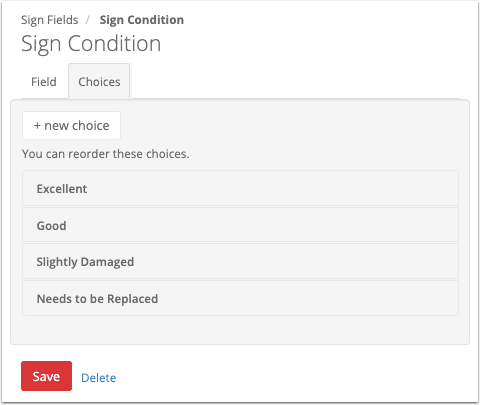
When you choose the Text (choice) option and Save, you'll notice a new "Choices" tab that shows up on this page. From here, you can add or edit choices for this field. These are the only options that will be available, and users will not be able to add more options unless they come back to this page.

- You can navigate here by clicking "Choices", which will only appear if this field is a Text (choice) field.
- You can add an additional option by clicking "New Choice"
- You can edit an existing option by clicking on that option. This will adjust the choice for all signs that are using it.
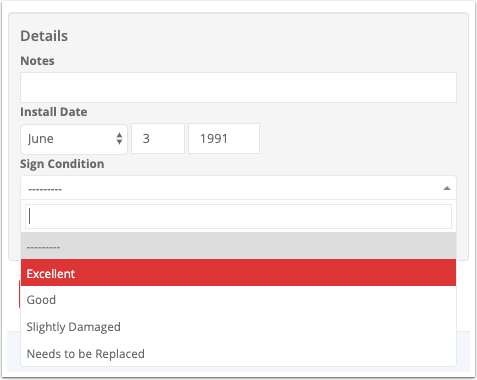
You can see how this field looks in the "Sign Condition" field below. Note that, even though there is an area where you can type, this will just search available options; it will not allow you to add something that's not already on the list.

The Text (choice) field type is great if a field needs a strictly defined set of options or standards. Some examples are Sign Condition or Regulatory Messages
8. Visual
The visual option will allow you to use an uploaded image file in this field.
The options in this field will be based on the Visuals that have been uploaded and made available for this particular field.
You can see more information on how to set these up here: Manage Visuals
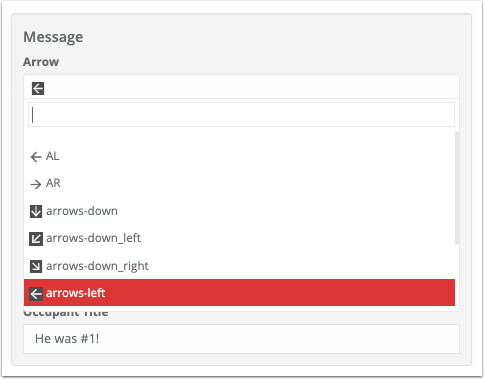
You can see an example below in the "Arrow" field.

The visual field is used any time you need to use a symbol, pictogram, arrow, map, or any other sort of visual or image.